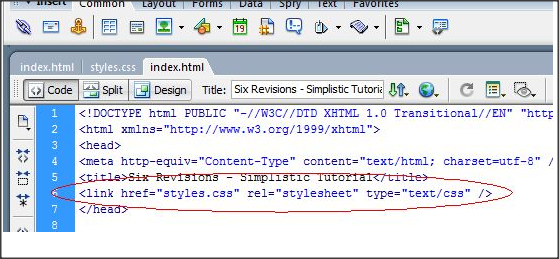
type="text/css" 有什么用啊 ?
的有关信息介绍如下:用处是告诉塌宴浏览器,这段标签内包含的内容是css或text,也就是说如果某种浏览器(特别是wap等手机浏览器械、)不能识别css的,会将代码认为text,从而不显示也不报错。
type->类型,这里是style的属性
text/css ->文本/css,即css文本
去掉效果一样,这里只是标注一下这个样式的属性是css文本。

type="text/css"是指定MIME类型,其中:
1、text是指对象为网页中的文本 。
2、css或是javascript是指当前指定的文本类型。
如果要在HTML文件中应用CSS样式,最常用的方法:
1.内部历衫蚂引用
所谓内部引用就是运用style标签引用在同HTML页内<HEAD></HEAD>部分的css定义。如:
<html>
<head>
<style type="text/css">
.cssstyle { font:12px;
color:#339966;
border:1px #e1763d solid;
}
<style/>
</head>
<body>
<div >肢埋 THIS IS A PARTS OF TEXT WHICH LINK CSS STYLE IN HEAD PART</div>
</body>
</html>
2.内联引用
内联引用其实就是在应用CSS样式的HTML部分直接在所做用的标签上定义CSS样式,这种方法最直接,但是缺点也最明显,最大的问题就是代码繁冗,作用域也仅仅在定义的标签的作用范围。如:
<p >THIS TEXT IS GREY</p>
<p>I AM NOT GREY, WHAT COLOR AM I? :)</p>
注:
每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。
常见的MIME类型(通用型):
超文本标记语言文本 .html text/html
xml文档 .xml text/xml
XHTML文档 .xhtml application/xhtml+xml
普通文本 .txt text/plain
RTF文本 .rtf application/rtf
PDF文档 .pdf application/pdf
Microsoft Word文件 .word application/msword
<link type="text/css"> type="text/css"就是MIME类型。