如何在网页上插入视频(用html制作)
的有关信息介绍如下:首先下载video.js,百度一和旦下就能找到。

这个是下载后的目录。

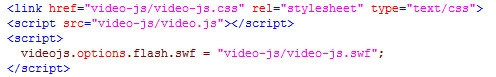
先把要用到的js\css\swf都加载到html页面上。唤厅扰如:
<link rel="nofollow" href="video-js/video-js.css" rel="stylesheet" type="text/css">
<script ></script>
<script>
videojs.options.flash.swf = "video-js/video-js.swf";
</script>

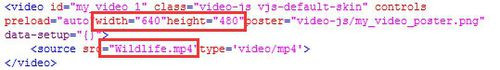
加入下面的代码:
<video
id="my_video_1" controls
preload="auto"poster="video-js/my_video_poster.png"
data-setup="{}">
<source type='video/mp4'>
</video>

只要记住:修改 来改变视频显示大小,修改来改变要显示的视频。
然后打开html文件查看效果吧,它有暂停、音量控制、全屏等功伏蔽能,还有好多其他功能。
版权声明:文章由 好百科 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.haobaik.com/article/128049.html