html网页制作、跪求源代码
的有关信息介绍如下:
效果图,图片自春老肆己换,
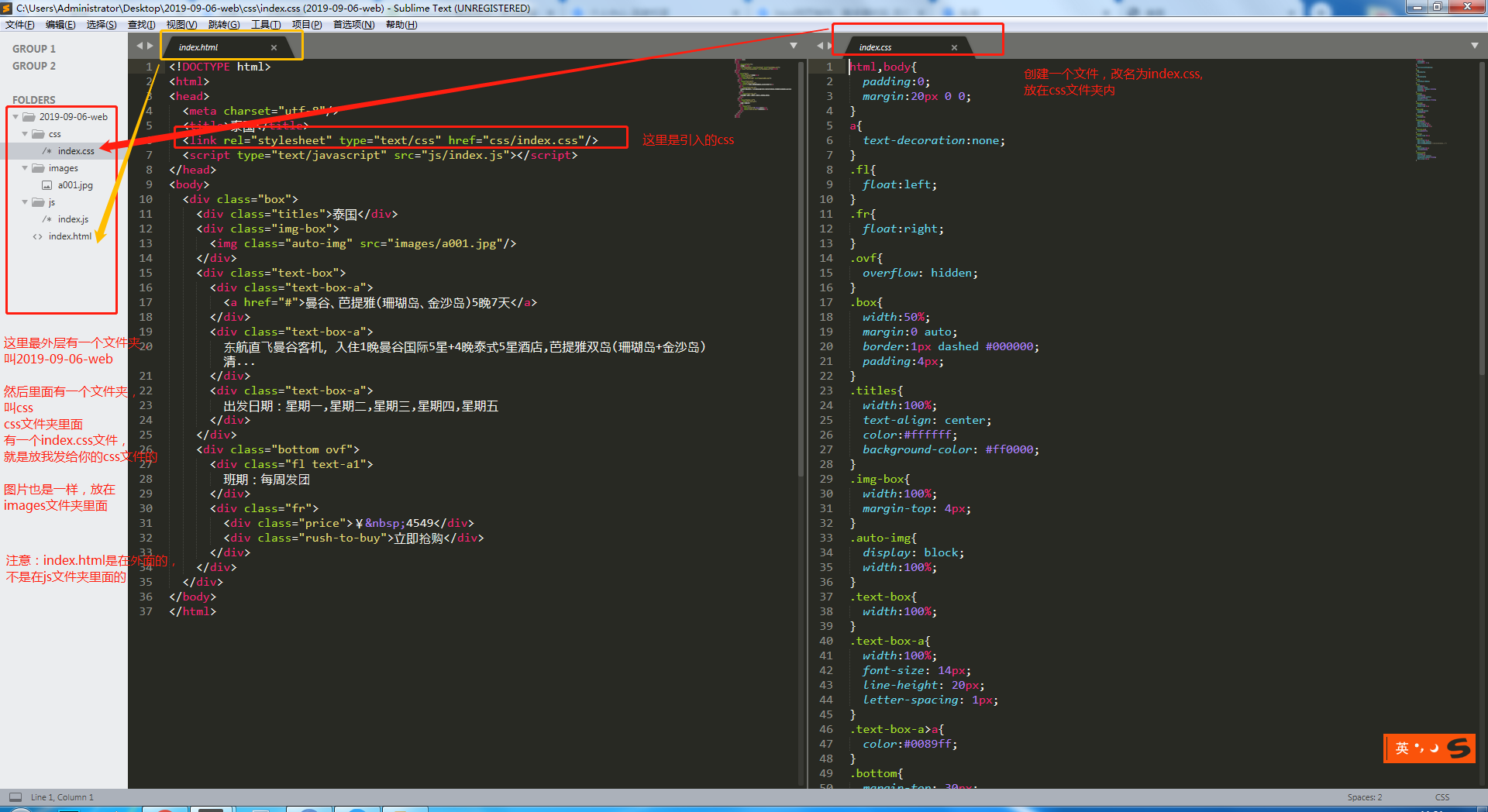
html代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>泰国</title>
<link rel="stylesheet" type="text/css"含歼 rel="nofollow" href="css/index.css"/>
<script type="text/javascript" ></script>
</head>
<body>
<div >
<div >泰国</div>
<div >
<img />
</div>
<div >
<div >
<a rel="nofollow" href="#">曼谷、芭提雅(珊瑚岛、金沙岛)5晚7天</a>
</div>
<div >
扒轿 东航直飞曼谷客机,入住1晚曼谷国际5星+4晚泰式5星酒店,芭提雅双岛(珊瑚岛+金沙岛)清...
</div>
<div >
出发日期:星期一,星期二,星期三,星期四,星期五
</div>
</div>
<div >
<div >
班期:每周发团
</div>
<div >
<div >¥ 4549</div>
<div >立即抢购</div>
</div>
</div>
</div>
</body>
</html>
css样式:
html,body{
padding:0;
margin:20px 0 0;
}
a{
text-decoration:none;
}
.fl{
float:left;
}
.fr{
float:right;
}
.ovf{
overflow: hidden;
}
.box{
width:50%;
margin:0 auto;
border:1px dashed #000000;
padding:4px;
}
.titles{
width:100%;
text-align: center;
color:#ffffff;
background-color: #ff0000;
}
.img-box{
width:100%;
margin-top: 4px;
}
.auto-img{
display: block;
width:100%;
}
.text-box{
width:100%;
}
.text-box-a{
width:100%;
font-size: 14px;
line-height: 20px;
letter-spacing: 1px;
}
.text-box-a>a{
color:#0089ff;
}
.bottom{
margin-top: 30px;
}
.text-a1{
font-size: 18px;
font-style: italic;
font-style:oblique;/*为保证斜体效果加一个*/
}
.price{
font-size: 16px;
color:#8B3E2F;
}
.rush-to-buy{
width:80px;
text-align: center;
background-color: #ff0000;
font-size: 16px;
}