css如何使背景图片水平居中
的有关信息介绍如下:方法和详细的操作步骤如下:
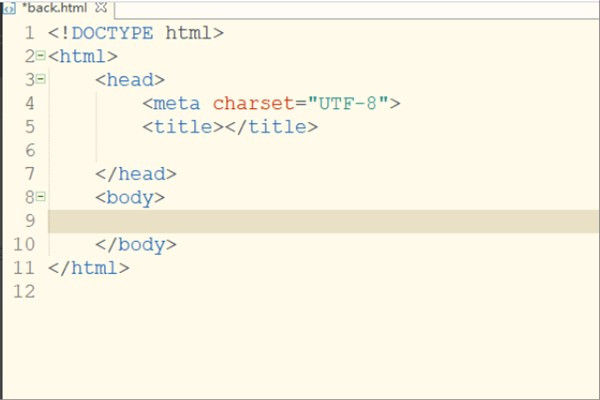
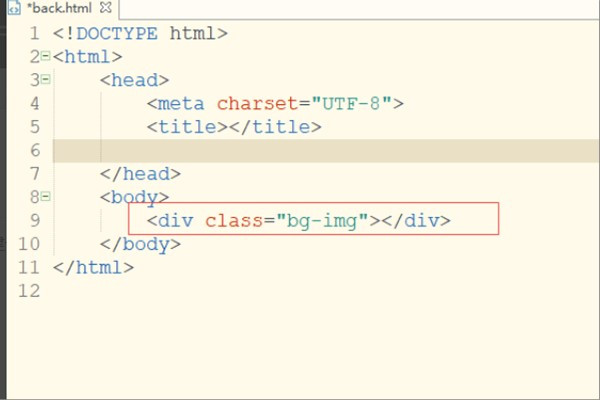
1、第一步,打开前端开发工具,然后创建一个新的html代码页,见下图,转到下面的步骤。

2、第二步,执行完上面的操作之后,创建一个div标签以设置html代码页的背景色,然后将class
=“ bg-img”添加到标签中,见下图陪渣,转到下面的步骤。

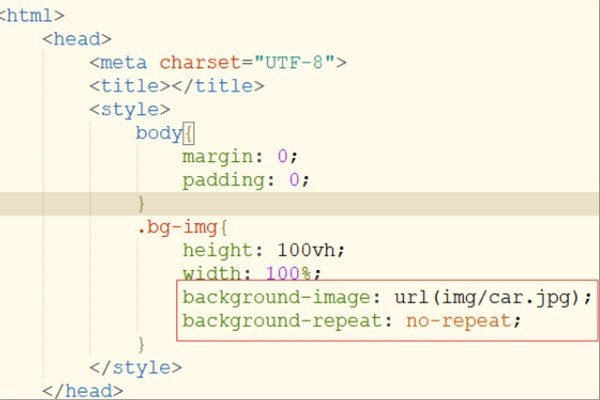
3、第三步,执行完上面的操作之后,设置背景图片,创建一个样式标签,然后设置背景滚山图像、该图像不重复以及标签中bg-img的类的宽度和高度,见下图,转到下面的步骤。

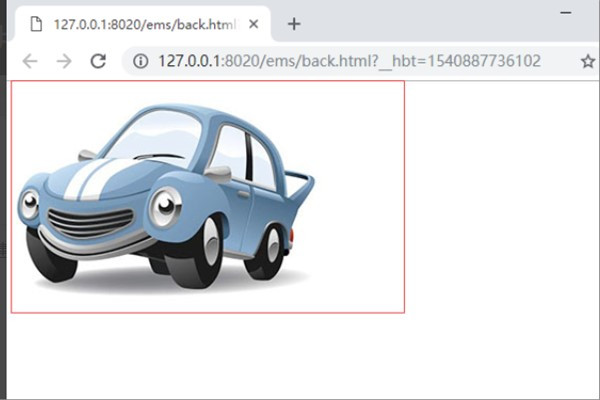
4、第四步,执行完上面的操作之后,保存html代码,然后使用浏览器打开,浏览器上的背景图像将显示在左上角,见下图,转到下面的步骤。

5、第五步,执行完上面的操作之后,返回html代码页,在bg-img类中添加background-position:center属性,见下图,转到下面的步骤。

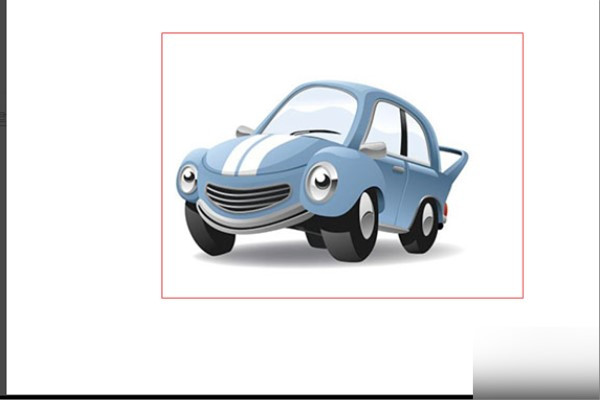
6、第六步,执行完上面的操作之后,保存html代码并刷新浏览器,大乱中会发现浏览器上的背景图像已自动水平居中,见下图。这样,就解决了这个问题了。

版权声明:文章由 好百科 整理收集,来源于互联网或者用户投稿,如有侵权,请联系我们,我们会立即处理。如转载请保留本文链接:https://www.haobaik.com/tips/266413.html